CSS transition-timing-function
De transition-timing-function eigenschap bepaalt hoe de snelheid van de animatie verandert tussen de de oorspronkelijke toestand en de eindtoestand.
Er zijn een aantal voor gedefinieerde mogelijke waarden:
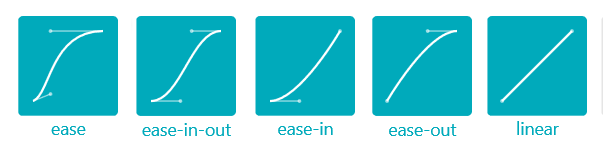
- ease — de standaard; de animatie begint langzaam en versnelt snel. Halverwege wordt de animatie vertraagd en tot stilstand gebracht.
- ease-in-out — vergelijkbaar met ease , maar met subtielere versnelling en vertraging.
- ease-in — begint langzaam, maar versnelt en stopt abrupt.
- ease-out — begint snel , maar wordt vertraagd en komt tenslotte tot stilstand.
- lineair — constante snelheid tijdens de animatie; geschikt voor kleur- of de dekkingwijzigingen.

Ten slotte hebben we cubic-bezier waarmee je eigen rare en prachtige timingfuncties kan definiëren.
Voor meer info:
Lea Verou, A better tool for cubic-bezier() easing, September 14, 2011
2017-05-22 09:42:10